Tutorial
A video playlist allows you to create one video player that plays multiple video clips. The user can pick and choose which video clips to play, or it can be set up to auto-play which will automatically play each clip.
Video playlists can be embedded on your content, department or portal pages. The video playlist player has a responsive design option so it will adjust to the screen size on any desktop or mobile device. A user will be able to view the embedded video clips directly from your pages.
*Note: Before a Video Playlist can be set up, it is necessary to add a new video player for each video file first. Please see How to Set Up a Video Player.
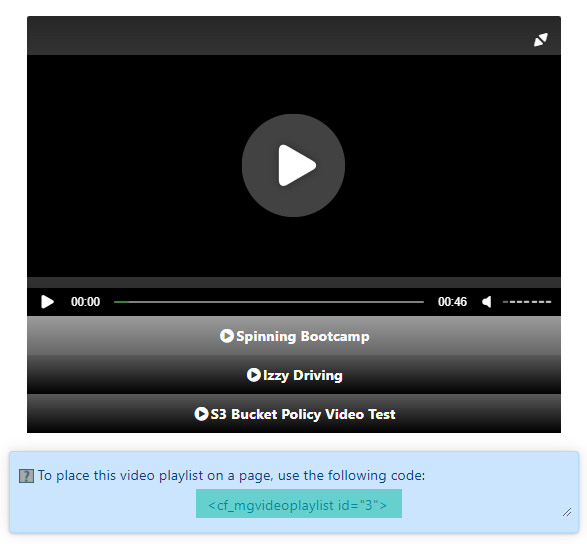
Here is an example of an embedded video playlist:
To Embed a Video Playlist:
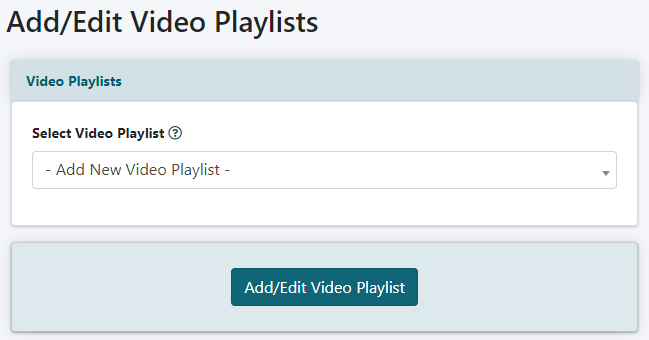
The Video Playlists can be found under Multimedia Video Playlists
Choose 'Add New Video Player' from the drop down menu and click the button.

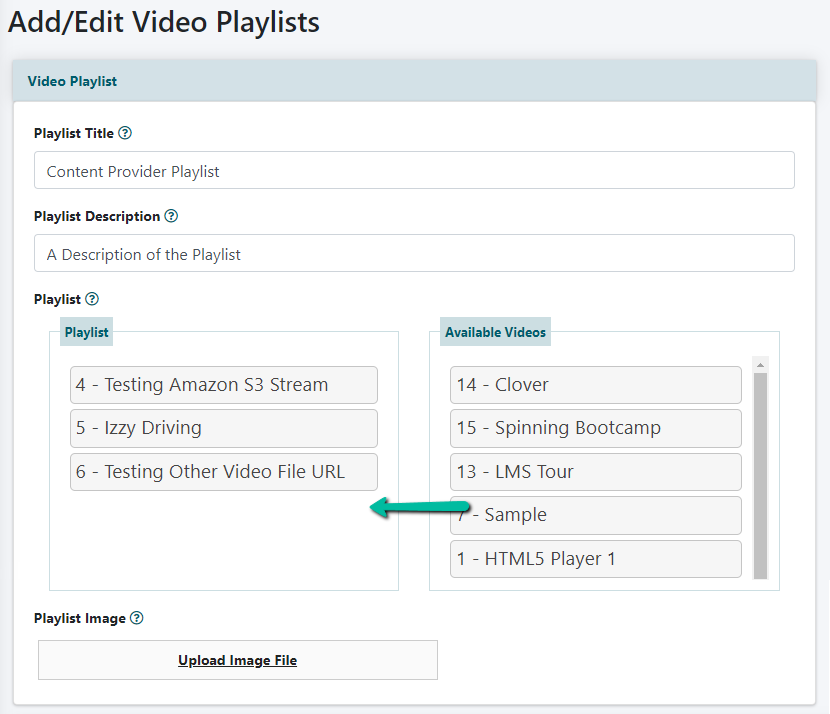
Video Playlist

Playlist Title
Enter a Title for the Playlist
Playlist Description
Enter a Brief Description for the Playlist
Playlist
Add Videos to the Playlist
Existing video player files are listed in the 'Available Videos' box. Click on the name of the video to add to the playlist and drag and drop it into the 'Playlist' box.
Organize Videos in the Playlist
Video files in the playlist can be arranged by clicking on the name in the 'Playlist' and dragging it and dropping it where it should appear in the Playlist box.
Removing Video Files from the Playlist
Current video files can be removed from the playlist. Click on the name of the video to remove from the playlist and drag and drop it into the 'Available Videos' box.
Playlist Image
Click on Upload Image File and select an image from your local drive. This image will appear as the static image for the video playlist before it begins playing.
For best results, the image dimensions should equal the player dimensions.
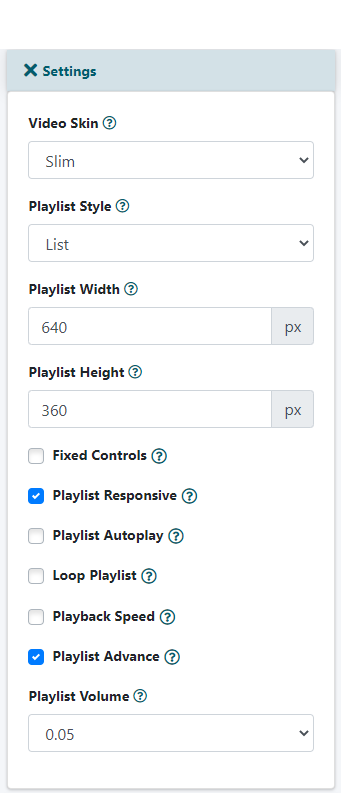
Settings
Click on the Settings box to open the section.

Video Skin
Set the type of Video Skin for the Player from the drop down menu. The drop down options are slim, fat or full.
Playlist Style
Choose how the playlist will be displayed in the player from the drop down menu. Choose 'List' to only include the title of the video, choose 'Detailed' to show the title and description.
Playlist Width and Playlist Height
Add a Playlist Width and Playlist Height for the video player. This will be the maximum width and height for the screensize. It will automatically adjust on smaller screen sizes.
Fixed Controls
Check the box for 'Fixed Controls' to always display the player's controls. If the 'Fixed Controls' is left unchecked, the bottom controls will only show when the user hovers over the video player.
Playlist Responsive
Check the box for 'responsive' if you would like the player to always fill the width of the user's full screen.
Playlist Autoplay
Checking the box will set the video so that it automatically begins playing upon loading. Leave the box unchecked when you would like the user to manually click the play button to begin watching.
Loop Playlist
At the end of the last video file, it will automatically begin playing from the start. If this is the desired behavior, check the Loop Playlist box.
Playlist Speed
Check this box to provide a control for the user to control the speed of the video.
Playlist Advance
Check this box to automatically begin playing the next video in the playlist when the previous one ends.
Playlist Volume
Choose the initial volume setting for the video from the drop down box. The user can manually adjust the volume in the controls if necessary.
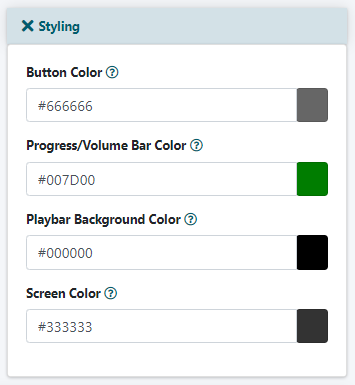
Styling
Click on the Styling box to open the section.


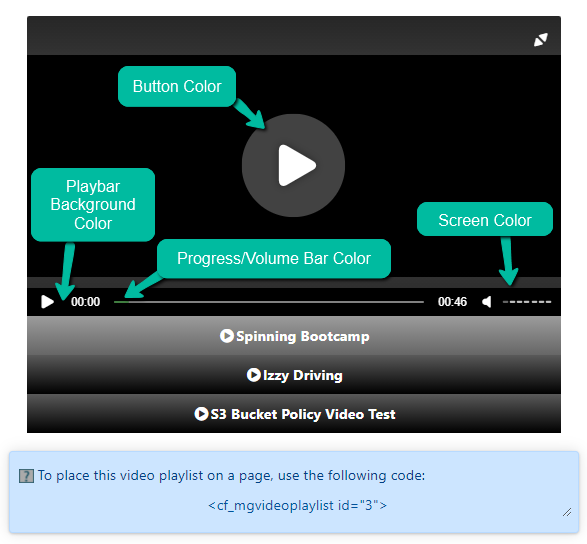
Button Color
Set the Color for the buttons on the control bar. Click in the box and enter the hexadecimal color if known, or click in the color box to choose a color.
Progress/Volume Bar Color
Set the color for the volume and progress bars on the player. Click in the box and enter the hexadecimal color if known, or click in the color box to choose a color.
Playbar Background Color
Set the color for the color behind the volume and progress bars. Click in the first box and enter the hexadecimal color if known, or click in the color box to choose a color.
Screen Color
Set the color for the background of the video. Click in the box and enter the hexadecimal color if known, or click in the color box to choose a color.
Choose the button.
Add the Video Playlist to a Page
After the video playlist has been saved, a preview screen with the video will appear.
The CF Tag will appear in the box below the video playlist. Copy the cftag and paste it into the content box for a page, department or portal page.