Advanced Technique
Sometimes you may set up a content page that does not show the header on the page. Without your natural header showing, the background on your page may look out of place. That can easily be fixed with some CSS.
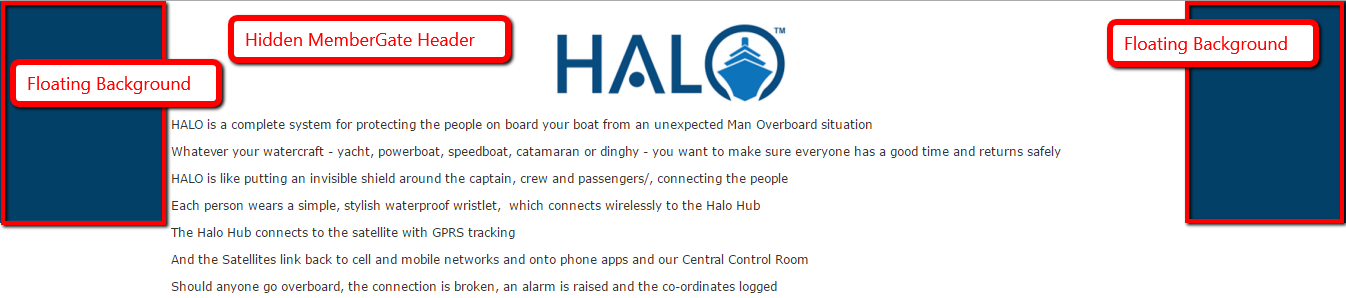
An example of a page not showing it's header, but the background still shows:

Hiding the Background
Content pages can be managed under Content Pages Add Page or Edit Page
The header can be hidden under the 'Display' section.
In the 'Nav Panels' option, click the 'No' box for the header.
Disable the Background

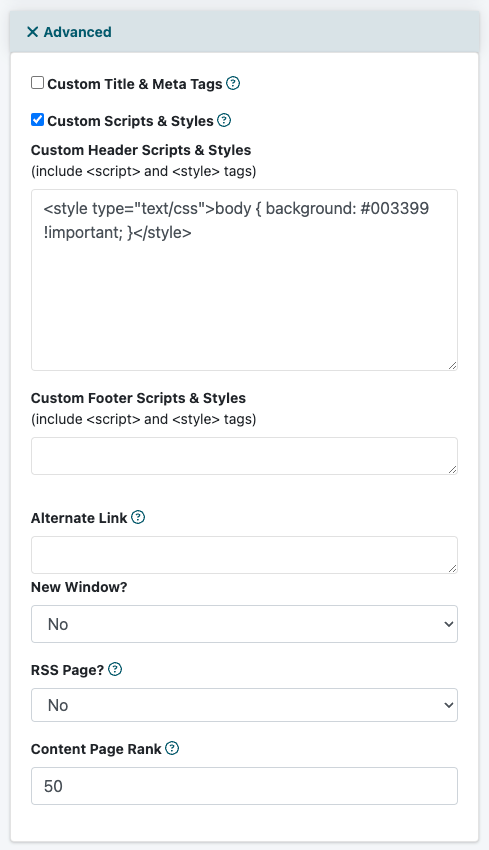
Custom Scripts & Styles
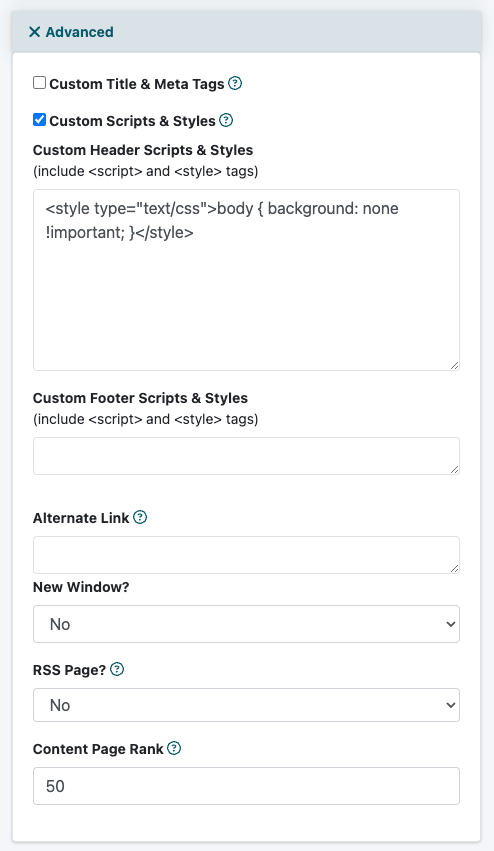
The custom scripts & styles can be managed under the 'Advanced' section.
Check the box next for 'Custom Scripts & Styles' a new box will open for 'Custom Header Scripts & Styles'
Custom Header Scripts & Styles
Add the following css code to the 'Custom Header Scripts & Styles' box
<style type="text/css">body { background: none !important; }</style>
Apply changes to the page.
And that's it!
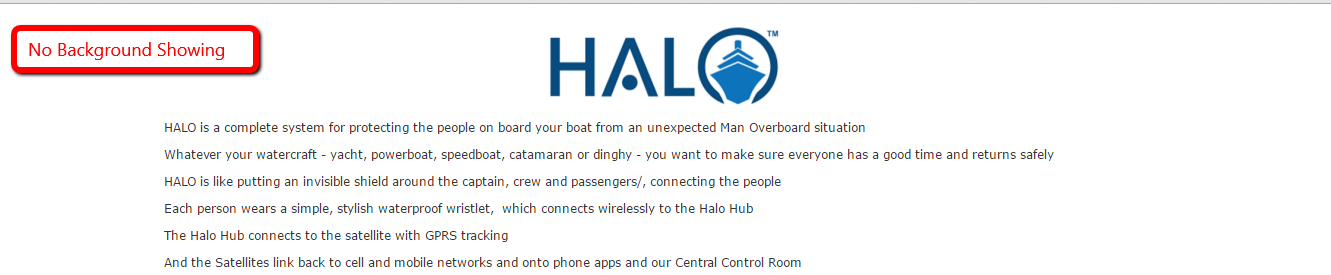
Here is the new page:

Changing the Color of the Background
Perhaps instead of removing the background, it is preferable to update the color.
Content pages can be managed under Content Pages Add Page or Edit Page
The header can be hidden under the 'Display' section.
In the 'Nav Panels' option, click the 'No' box for the header.
Update to a New Background

Custom Scripts & Styles
The custom scripts & styles can be managed under the 'Advanced' section.
Check the box next to the 'Custom Scripts & Styles' a new box will open for 'Custom Header Scripts & Styles'
Custom Header Scripts & Styles
Add this sample css code to the Custom Header Scripts & Styles box
<style type="text/css">body { background: #003399 !important; }</style>
*Replace the background color with the desired hexadecimal color.
Apply changes to the page.
And that's it!
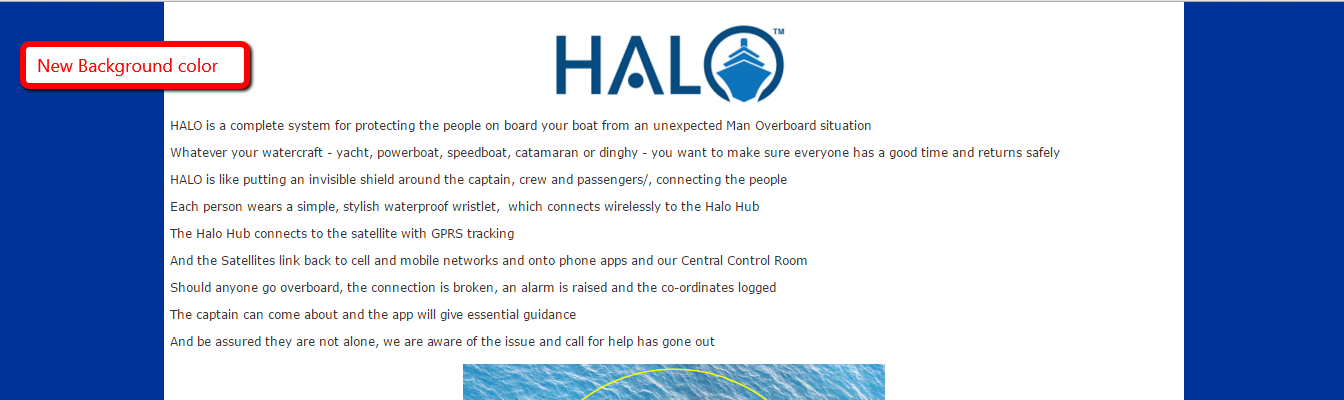
Here is the new page: