Advanced Technique
*The background may be repeating on sites using the Legacy theme. The steps to stop repeating are for those sites using this Legacy theme.
Sometimes with really long pages, you may find the background on your site repeating somewhere near the middle or end of the page. Follow the instructions found here to stop the background from repeating using some CSS.
This is a normal type of header for a MemberGate Page:

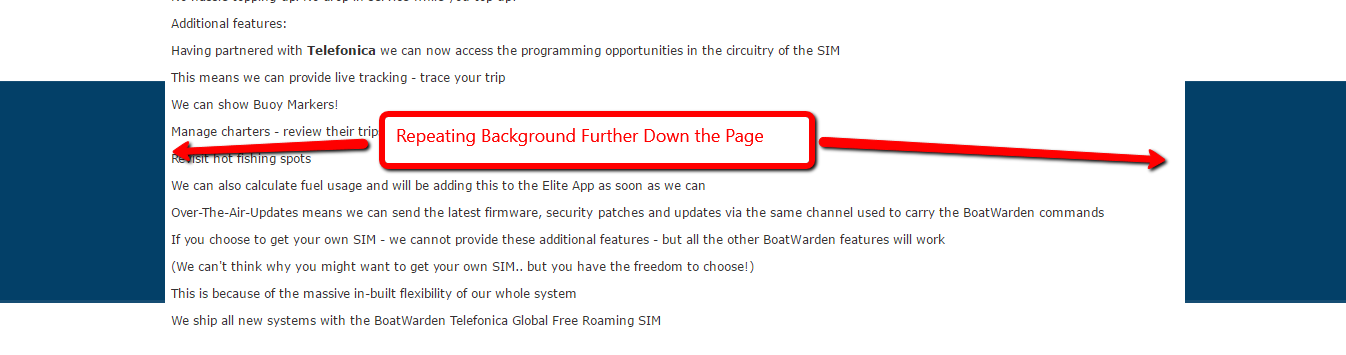
This particular page is very long, and as you can see, the background is repeating. This definitely looks out of place and the page would look better without that repeating background.

To Stop the Background from Repeating with CSS

The body background can be managed under Appearance Font Settings
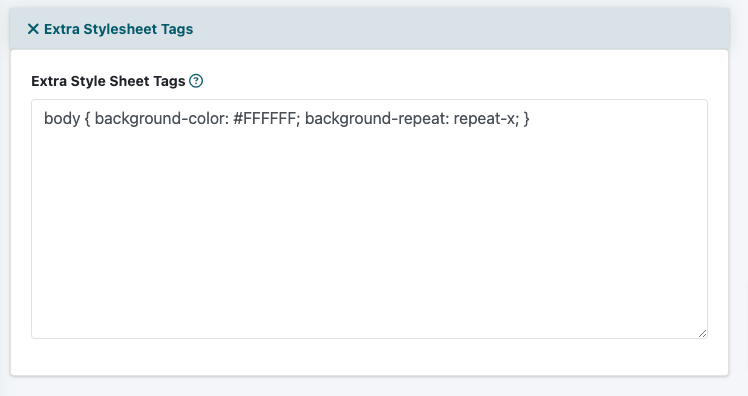
Extra Style Sheet Tags
Add the following CSS code to the 'Extra Style Sheet Tag' box
body { background-color: #FFFFFF; background-repeat: repeat-x; }
**change the background color to a hexadecimal color that makes sense for the rest of your page color. For example, if the rest of your background is black, use background-color: #000000;
Save
Click on the button.
