If your site is using a theme, there are options for how to set up a hero image.
- Show one hero image on every page
- Choose a different hero image as desired
- Display a slider of hero images
- Display a large hero video
- Tips on Hero Images Usage
How to Upload the Hero Banner
The Themes management can be found under Appearance Choose Theme
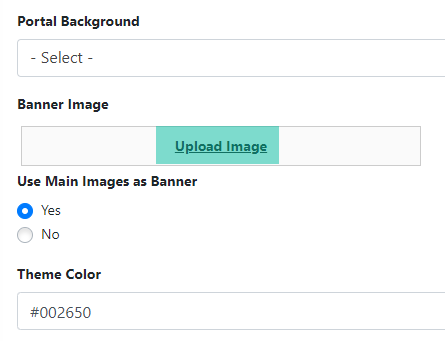
Upload the hero image: Under Banner Image > Click Upload Image > choose the image from your local drive

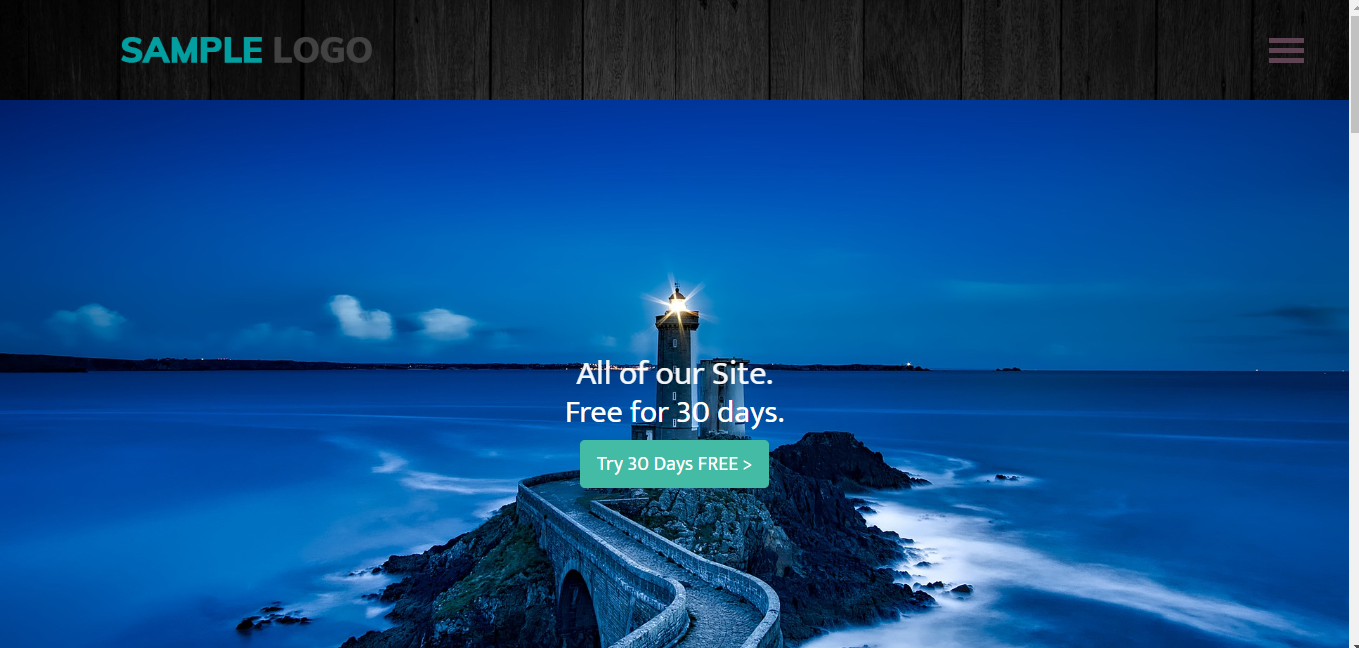
Show One Hero Image on Every Page
This is the perfect option if you have one hero image that you'd like for all of the pages of your site. It will provide a very cohesive look and could be great for branding or site styling.
Select 'No' for the 'Use Main Images as Banner'

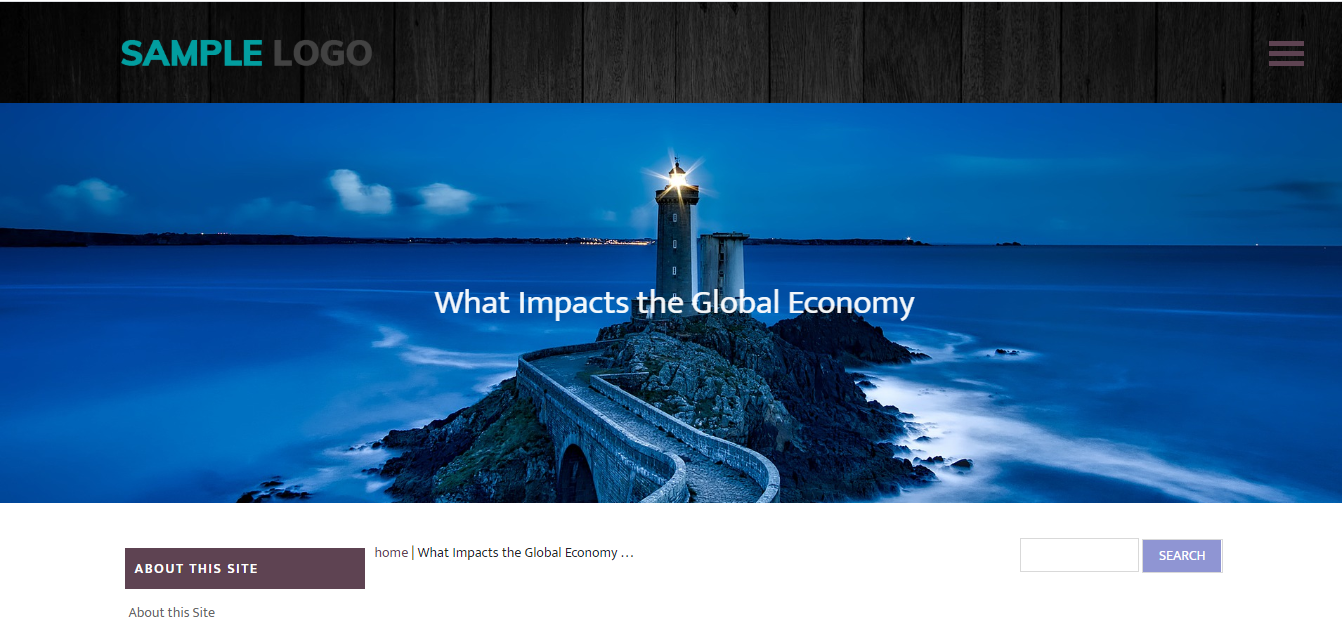
Choose a Different Hero Image As Desired
Use this option to allow for a variety of hero images on each page. This allows you to choose which image that you would like to use.
Select 'Yes' for the 'Use Main Images as Banner'

Any page that has a 'Graphic to Appear at the Top' loaded will show the graphic unique to the page.
If no 'Graphic to Appear at the Top' has been selected, the default hero image will appear.
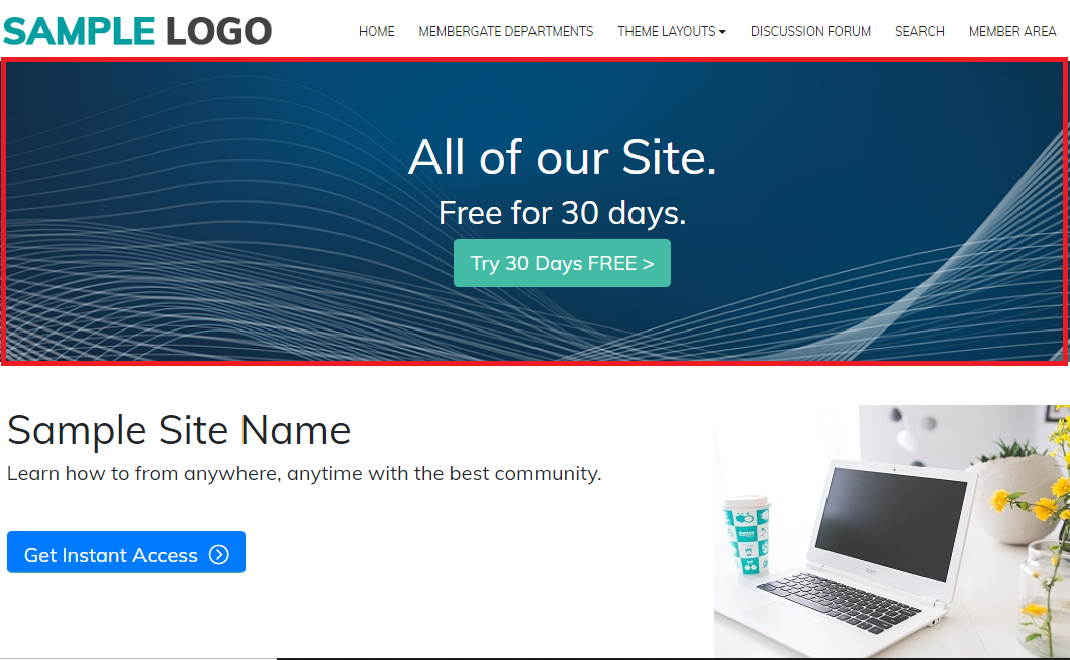
Display a Slider of Hero Images on the Public Portal Page
*This is an option available to various themes, and when enabled will only show on the public home page of the site.
In the 'Portal Background' drop down menu, select an existing slider that has been uploaded to your site. The Slider would have to be set up prior to selecting it in this drop down menu.
The other pages on the site will either display the Default Banner uploaded in the theme, or the Main Graphic of each page (if enabled)

Display a Large Hero Video Public Portal Page
*This is an option available to various themes, and when enabled will only show on the public home page of the site.
In the 'Portal Background' drop down menu, select an existing video that has been uploaded to your site. The Video would have to be set up prior to selecting it in this drop down menu.
The other pages on the site will either display the Default Banner uploaded in the theme, or the Main Graphic of each page (if enabled)

Tips on Hero Image Usage
- The ideal size for a hero image will be based on the theme. Some themes allow for full page hero images, while others only use partial page hero images. Please review the chart below for more details about hero image sizes.
- It's best to use a hero image without text. The hero image will change sizes depending on the screensize. Due to the way the hero image is coded, the text could be cut off or not displayed as expected.
- It is advised to test what the hero image looks like on different screen sizes.
- Use the built-in Image Editor to resize or crop your hero image.
- The text on the hero image is added through the headline of the page. Different styling and buttons can be shown on the hero images using the headline box.
| Theme | Hero Banner Home PageHero Banner Home Page | Hero Banner Inside PagesHero Banner Inside Pages |
|---|---|---|
| Analysis | 1920x650 | 1920x290 |
| Alpha | 1920x300 | 1920x300 |
| Darkness | 1140x300 | 1140x300 |
| Aspire | 1920x884 | 1920x470 |
| Fusion | 1140x300 | 1140x300 |
| Gemini | 1920x300 | 1920x300 |
| Journey | 1920x982 | 1920x400 |
| Maxima | 1920x884 | 1920x300 |
| Metro | 1920x884 | 1920x400 |
| Origin | 1920x884 | 1920x400 |
| Zen | 1920x884 | 1920x300 |
| Revive | 1920x884 | 1920x510 |