Tutorial
Click on each section to expand it to learn more.
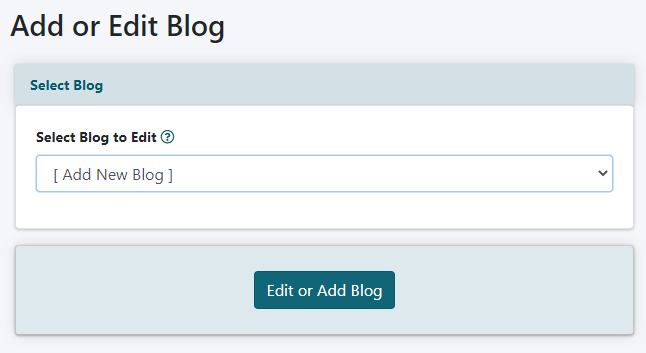
The Blog can be found under Content Blogs Add/Edit Blog
Click the dropdown and select "Add New Blog"

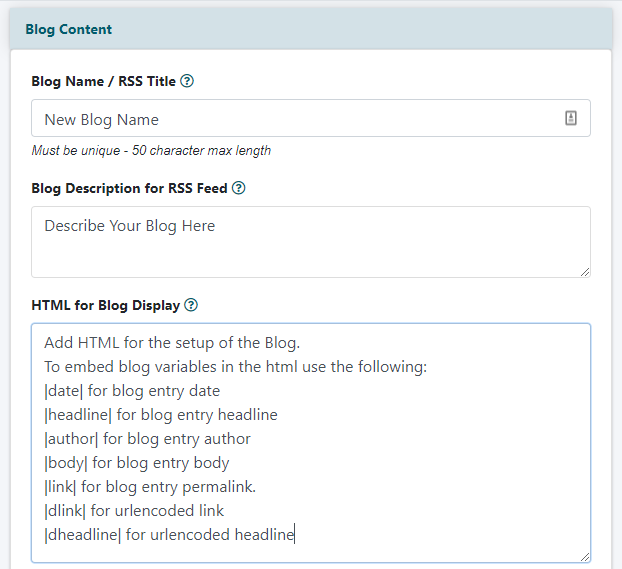
Enter a blog name, description and the structure of each post in the HTML for Blog Display.

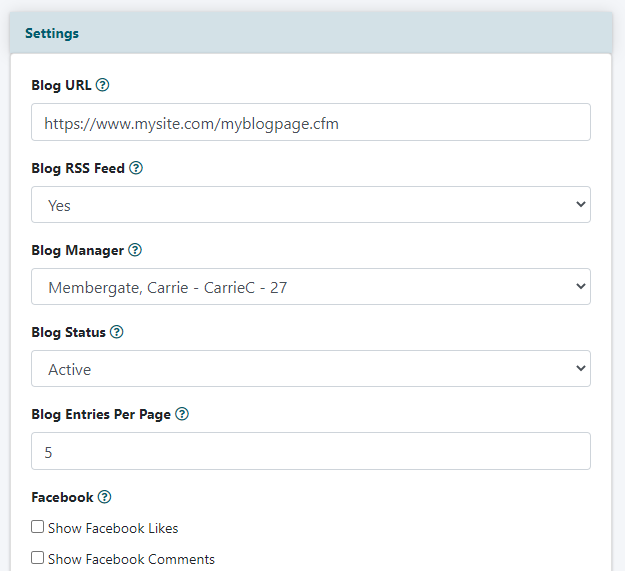
Update the other settings as needed
The Blog URL is the url of the department page or content page of your site where the blog will be viewed.

Click the button.
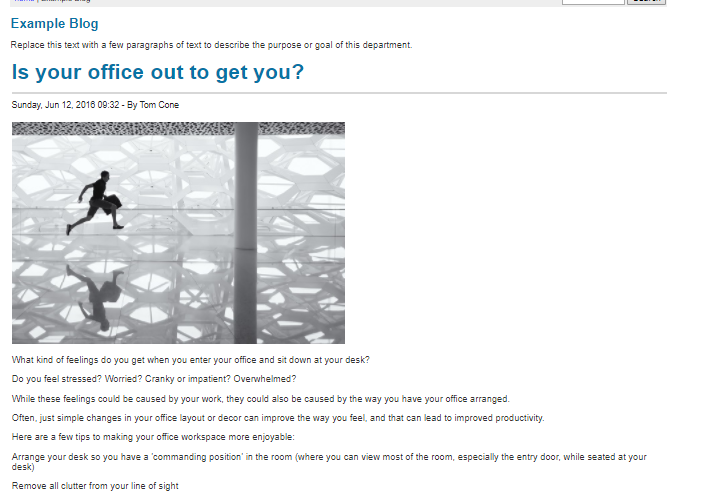
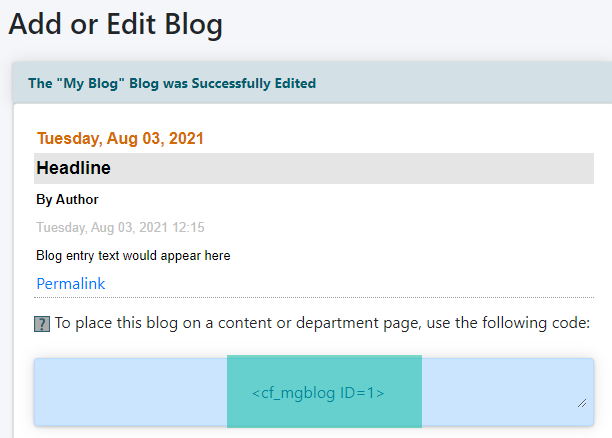
On the preview screen, you will see an example of how your blog entry might appear (if it isn't exactly what you want, you can go back and modify it at any time).
Select and copy the CF code from the highlighted box

Paste the code into a new content page or department page. That will be the page where your new blog entries will appear.
This only has to be completed one time. As new blog entries are added, the blog on your content or department page will automatically update.