Tutorial
If you haven't already, you will need to set up a new Facebook Application for your website. This only has to be done once and the tutorial for how to do that is here:
*If you just set up your Facebook Application, it may take an hour or more to work for the first time. That is because it takes a while for it to "register" with Facebook.
Using the Facebook Options

Add or Edit a Page
The Facebook connect options can be added to a page under Content Pages Add Page
Interactions
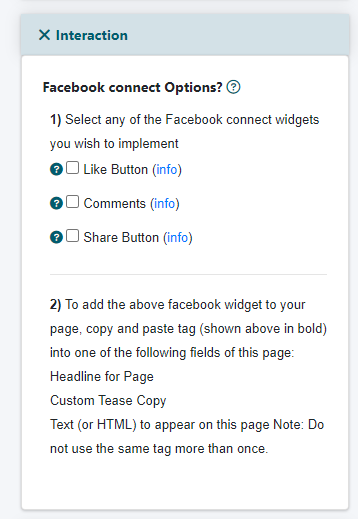
Click on the Interaction section.
Facebook Connect Options
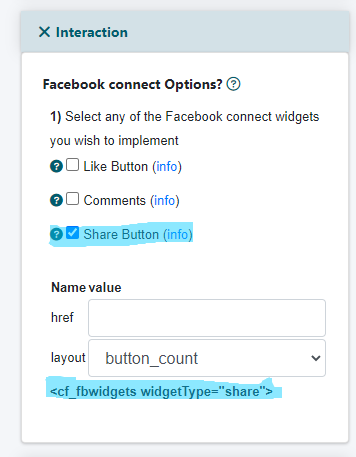
Click on each of the Facebook plugins to use on this page and customize any necessary settings. Copy the CF tag and paste it in the headline, teaser or content sections where you would like the function to show.
Info
To learn more about each plugin click on the (Info) next to the name of the Facebook option. That will open a window with and explanation from Facebook.
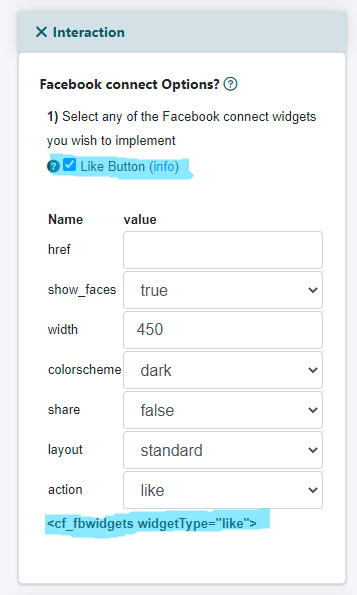
Like Button

Settings
Update any custom settings.
Copy the CF Tag
<cf_fbwidgets widgetType="like">
Paste
Paste the cf tag where it should be displayed on the page. It can be pasted into the headline box, teaser box or content box.
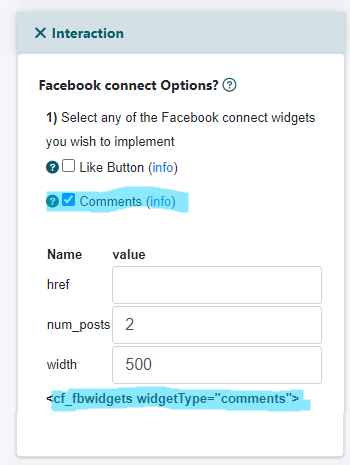
Comments Section

Settings
Update any custom settings.
Copy the CF Tag
<cf_fbwidgets widgetType="comments">
Paste
Paste the cf tag where it should be displayed on the page. It can be pasted into the headline box, teaser box or content box.
Share Button

Settings
Update any custom settings.
Copy the CF Tag
<cf_fbwidgets widgetType="share">
Paste
Paste the cf tag where it should be displayed on the page. It can be pasted into the headline box, teaser box or content box.
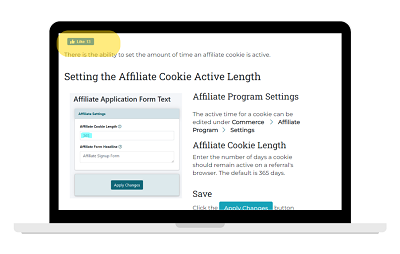
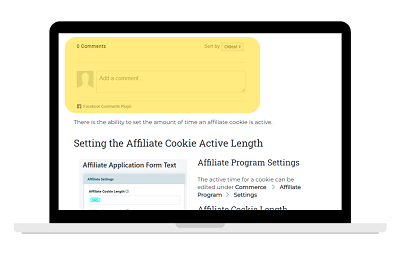
Facebook Options on the Live Page
Like

Comments

Share