Tutorial
Here is an example of an image carousel. Follow the steps below the carousel to set one up on your pages as well.
*NOTE - The carousel is set to have a responsive design, and your images will automatically compress in size based on the size of the screen. Therefore, for best results all images in one carousel should be larger images with the same dimensions. The images in the above carousel were all 500x333 pixel images. The resizing of images to the same dimensions does have to be completed outside of MemberGate in an image editor before uploading the images.
Click on each section to expand for more information
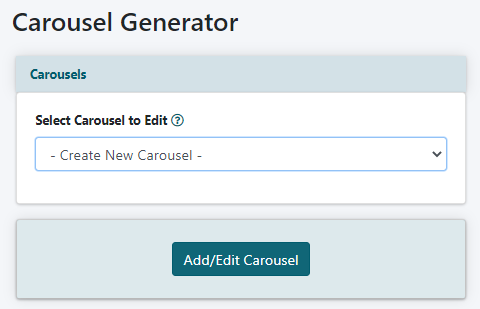
The Carousel generator can be found under Tools Carousels
Choose 'Create New Carousel' from the drop down menu and click the button.

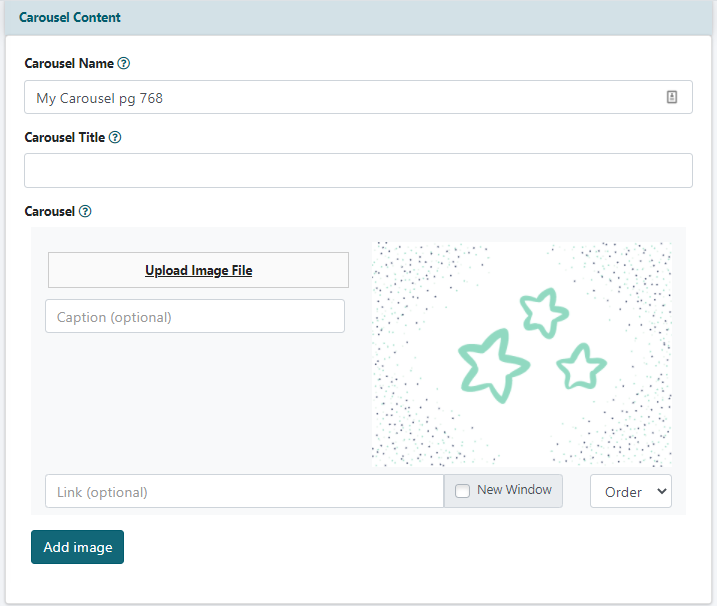
Carousel Content

Carousel Name
Enter a name for the carousel. This name will not be shown anywhere on the live site. It is an identifier so you can find it in the drop down menu and edit it in the future.
Carousel Title
Enter a title for the carousel field if necessary. This is an optional field and the title will show on the page at the top of the carousel.
Carousel
Upload the images in the carousel field.
Upload Image File
Click the Upload Image File to select an image file from your local drive.
Caption - optional
Enter a caption to display under the image in the carousel
Link - Optional
Enter a link if the user clicks the image to redirect them to another page. Check the New Window box if you would like the redirect to open in a new browser window.
Arrange
Click on Order From the 'Order' drop down box, arrange which position this image to will be shown in the carousel.
Add New Image
Click the button to select a new image and repeat the process.
Rearrange
Images can be rearranged at anytime. Click on the 'order' box and select a new position for the image.
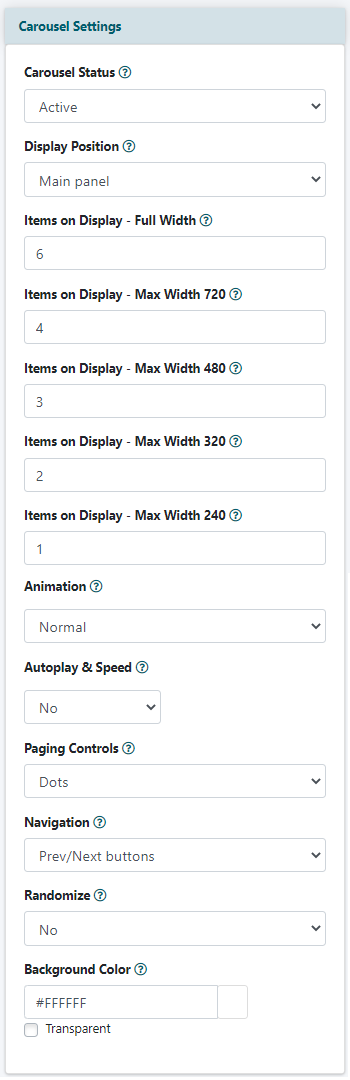
Carousel Settings

Carousel Status
Set the carousel Status to 'Active' to show the carousel on a page. Choose 'inactive' to remove the carousel displaying on the live site.
Display Position
From the drop down menu, choose which part of the page the carousel will appear. The carousel can be added to the left or right nav panels, the main part of the page or the footer.
Items on Display
These 5 fields relate to the number of images showing in the carousel at one time. Enter a number of images to show depending on the size of the screen the user is viewing. The smaller screen sizes typically are tablets or mobile devices.
Animation
The speed setting is for the speed at which the animation will take to complete. It is not related to how long the images will stay on the screen. Choose the animation speed from the drop down menu - normal, fast or slow.
Autoplay & Speed
From the drop down menu, choose 'yes' to automatically animate the slide. A new box will appear for the timing before each slide advances. Enter a number in seconds. Choose 'no' to allow the user to manually animate.
Paging Controls
Choose 'Dots' from the drop down menu to have ellipses under the carousel to show how the carousel has progressed. Choose 'thumbnails' to include mini images of your graphics. Or choose 'No Controls' to have no paging controls.
Navigation
From the drop down menu choose to have prev/next buttons for the user to click to advance the slides, or select not to have any advancing buttons.
Randomize
Choose 'yes' from the drop down menu for the images in the slideshow to appear in a random order. Choose 'No' if the set order will arrange the order of the images.
Background Color
Set the color for the background color of the carousel. Click in the box and enter the hexadecimal color if known, or click in the color box to choose a color.
Check the transparent box to allow the carousel background color to match the background color of the page.
Click the button
Add the Carousel to a Page
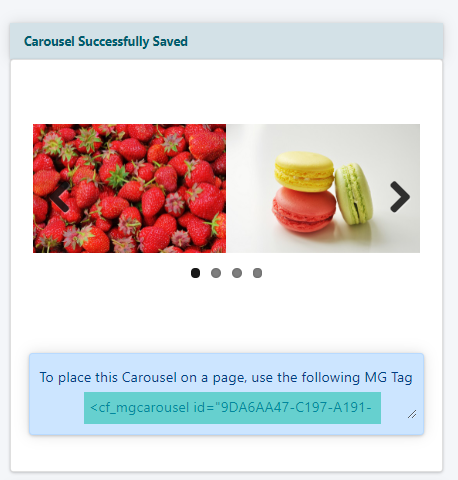
After the carousel has been saved, a preview screen with the carousel will appear.
The MG Tag will appear in the box below the slider. Copy the MG tag and paste it into the content box for a page, department or portal page.